1. 前言
CSS 中单位分为相对长度单位、绝对长度单位。
- 相对长度单位:em、rem、ex、ch、vw、vh、vmin、vmax、%
- 绝对长度单位:px、pt、cm、mm、in、pc
接下来了解下 px、pt、em、rem 这些常用单位的区别和用法。
2. px
像素是一个绝对长度单位,比如设置字体大小为 20px,则表示字体大小为固定的值。
3. pt
pt(point)是印刷行业常用的单位,等于 1/72 英寸,表示绝对长度。
px 和 pt 的转换规则很简单,默认的显示设置中把文字定义为 96DPI,由公式 px=pt*DPI/72,可得 pt=px*3/4。
4. em
em 是相对长度单位。相对于当前元素内文本的字体尺寸,即 em 的计算是基于父元素的 font-size 的。例如:
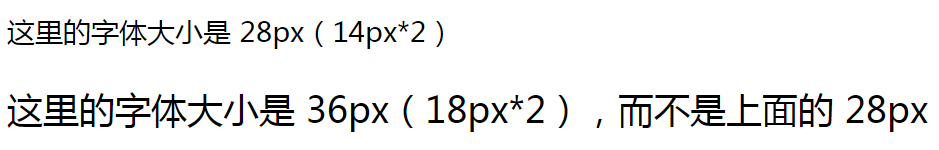
<body style="font-size: 14px">
<p style="font-size: 2em">这里的字体大小是 28px(14px*2)</p>
<div style="font-size: 18px">
<p style="font-size: 2em">这里的字体大小是 36px(18px*2),而不是上面的 28px</p>
</div>
</body>
5. rem
rem 是 CSS3 新增的一个相对长度单位。和 em 的区别在于,它是相对于 html 根元素的(在 body 上设置字体大小无效)。
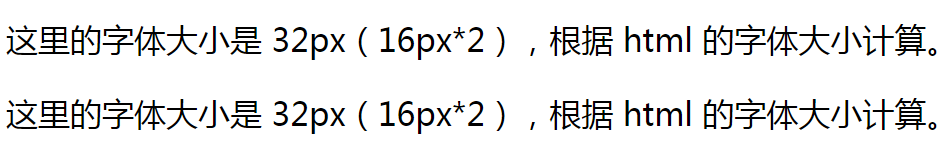
<body style="font-size: 14px">
<p style="font-size: 2rem">这里的字体大小是 32px(16px*2),根据 html 的字体大小计算。</p>
<div style="font-size: 18px">
<p style="font-size: 2rem">这里的字体大小是 32px(16px*2),根据 html 的字体大小计算。</p>
</div>
</body>对比 em 看下效果:

补充:任意浏览器的默认字体大小都是 16px。所有未经调整的浏览器都符合:1em=16px。
6. 补充
为了简化 em、rem 的计算,我们可以在 body 选择器中设置 font-size: 62.5%,这样 1em=16px*62.5%=10px,1.2em=12px。