1. 前言
前段时间重构博客,在处理文章列表页和分页的时候,在 ul 标签下使用了 li 和 div 作为其子元素,当使用 CSS 选择器时出现了问题。最后发现是 HTML 代码书写不符合标准,具体来看下。
2. 代码分析
2.1 问题代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul li {
border-bottom: 1px solid #ff0000;
}
ul li:last-child {
border-bottom: none;
}
</style>
</head>
<body>
<h1>我是标题</h1>
<ul>
<li>第一号小弟。</li>
<li>第二号小弟。</li>
<li>第三号小弟。</li>
<li>第四号小弟。</li>
<li>第五号小弟。</li>
<div>路人甲。</div>
</ul>
</body>
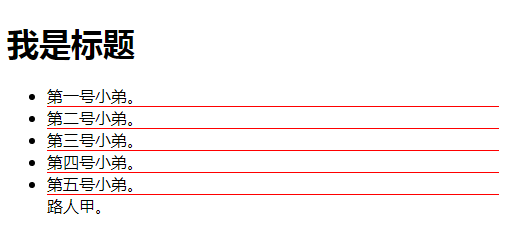
</html>原本的想法是,所有 li 子元素显示下边框,去掉最后的「第五号小弟」的下边框,但实际显示效果是这样的:

最后一个 li 下边框依然存在。
2.2 解决方案
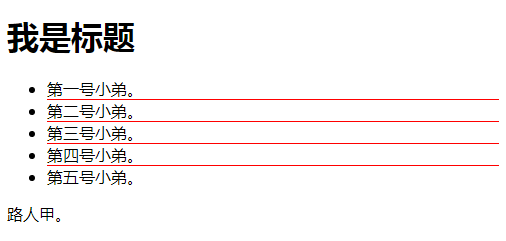
按照 HTML 的标准,div 是不能直接作为 ul 的子元素的,最后一个 div 应该是被当做 li 对待了。解决办法也很简单,即尽量使用标准的写法,将分页的 div 放到 ul 外面即可。
如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
ul li {
border-bottom: 1px solid #ff0000;
}
ul li:last-child {
border-bottom: none;
}
</style>
</head>
<body>
<h1>我是标题</h1>
<ul>
<li>第一号小弟。</li>
<li>第二号小弟。</li>
<li>第三号小弟。</li>
<li>第四号小弟。</li>
<li>第五号小弟。</li>
</ul>
<div>路人甲。</div>
</body>
</html>
一些编辑器(如 PHPStorm)在检测到代码不规范时,也会给出相应提示「Element div is not allowed here」。